
Kod kreskowy to wizualna reprezentacja danych zakodowanych w formacie czytelnym przez maszynę, powszechnie używana do przekazywania informacji o produktach lub firmach za pomocą cyfr i równoległych linii. W tym przewodniku nauczysz się, jak dynamicznie generować i wyświetlać różne typy kodów kreskowych w swojej aplikacji ASP.NET MVC, w tym popularne formaty, takie jak Data Matrix, Aztec i Code 128. Pod koniec tego samouczka będziesz miał w pełni funkcjonalny generator kodów kreskowych ASP.NET MVC gotowy do użycia w swoich projektach. Zaczynajmy!
Spis treści
- Funkcje generatora kodów kreskowych ASP.NET MVC
- API C# do generowania kodu kreskowego w ASP.NET MVC
- Kroki do generowania i wyświetlania obrazu kodu kreskowego
- Demo generatora kodów kreskowych ASP.NET MVC
- Pobierz kod źródłowy generatora kodów kreskowych ASP.NET MVC
Funkcje generatora kodów kreskowych ASP.NET MVC
Generator kodów kreskowych ASP.NET MVC oferuje imponujące funkcje:
Wsparcie dla różnych symbologii kodów kreskowych:
- Code 128
- Code 11
- Code 39
- Kod QR
- Data Matrix
- EAN 13
- EAN 8
- ITF 14
- PDF 417
Opcje formatu obrazu:
- PNG
- JPEG
- BMP
- EMF
- SVG
Funkcjonalność podglądu: Zobacz wygenerowany obraz kodu kreskowego przed jego zapisaniem.
Możliwość pobrania: Łatwo zapisz wygenerowany obraz kodu kreskowego na swoim dysku lokalnym.
API C# do generowania kodu kreskowego w ASP.NET MVC
Aby utworzyć obrazy kodów kreskowych do wyświetlenia w swojej aplikacji ASP.NET MVC, użyjemy Aspose.BarCode dla .NET API. To potężne API pozwala na generowanie i rozpoznawanie szerokiej gamy typów kodów kreskowych. Możesz pobrać DLL lub zainstalować ją za pomocą NuGet używając następującego polecenia:
PM> Install-Package Aspose.BarCode
Kroki do generowania i wyświetlania obrazu kodu kreskowego w ASP.NET MVC
Wykonaj te kroki, aby wygenerować i wyświetlić obraz kodu kreskowego w swojej aplikacji ASP.NET MVC:
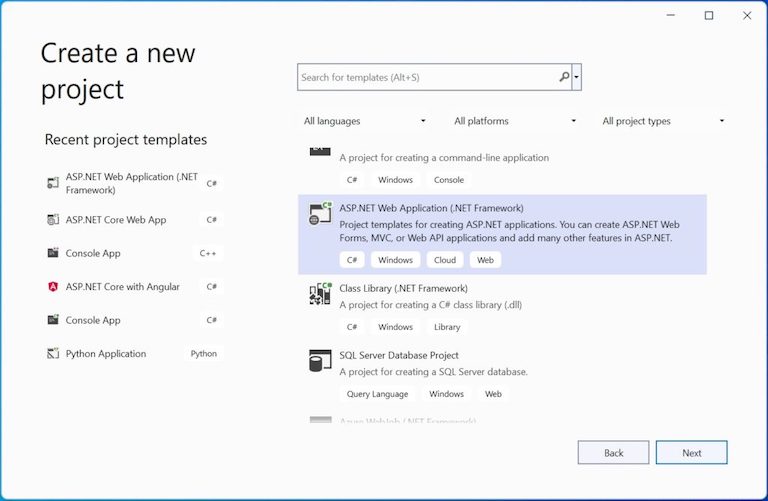
Utwórz nowy projekt: Wybierz szablon projektu ASP.NET Web Application (.NET Framework).

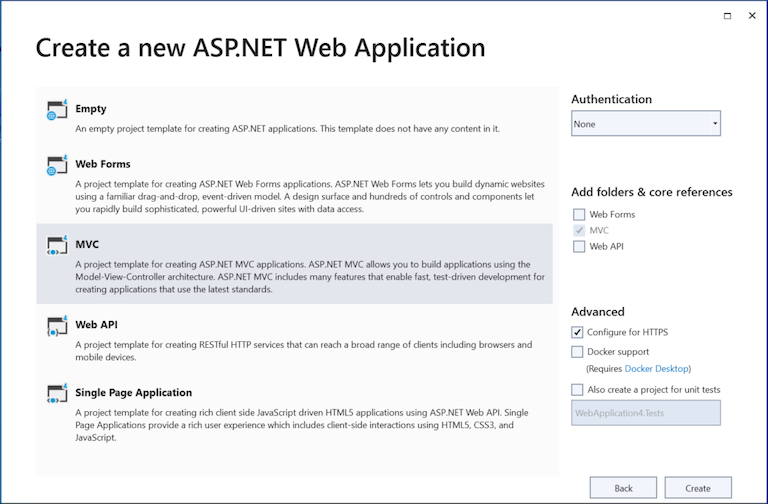
Wybierz MVC: W oknie dialogowym Utwórz nową aplikację ASP.NET Web wybierz MVC i kliknij Utwórz.

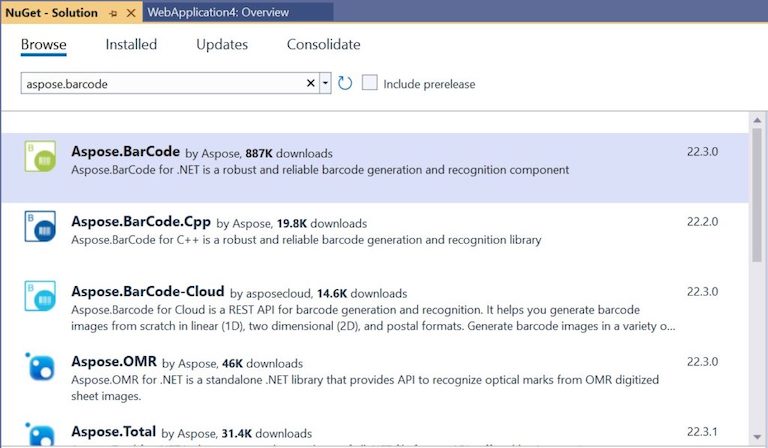
Zainstaluj Aspose.BarCode dla .NET: Otwórz Menedżera pakietów NuGet i zainstaluj pakiet Aspose.BarCode dla .NET.

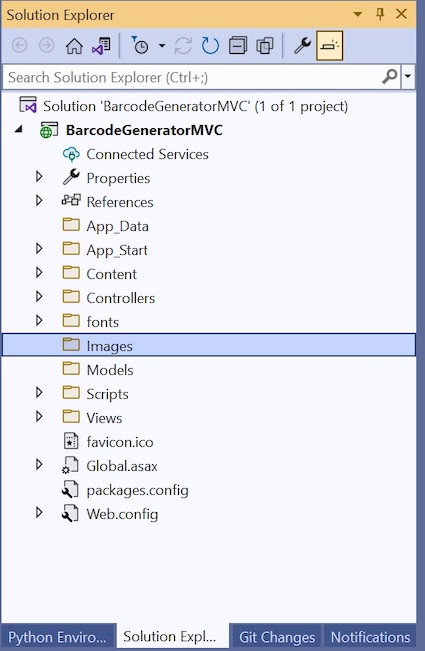
Utwórz folder Obrazy: Dodaj nowy folder o nazwie Images, aby przechowywać wygenerowane obrazy kodów kreskowych.

Utwórz model kodu kreskowego: W folderze Models utwórz model o nazwie Barcode, aby przechowywać informacje o kodzie kreskowym.
Dodaj enumerację symbologii kodów kreskowych: Utwórz enumerację, aby wymienić obsługiwane symbologie kodów kreskowych w pliku Barcode.cs.
Dodaj enumerację formatu obrazu: Podobnie dodaj enumerację dla obsługiwanych formatów obrazów.
Zmień widok indeksu: Otwórz plik Views/Home/index.cshtml i zastąp jego zawartość dostarczonym skryptem.
Zaktualizuj HomeController: W klasie HomeController dodaj nowy wynik akcji, aby obsłużyć żądanie POST.
Dodaj akcję pobierania obrazu: Zaimplementuj nowy wynik akcji w HomeController, aby zarządzać żądaniami pobierania obrazów.
Uruchom aplikację: Na koniec uruchom swoją aplikację, aby zobaczyć swój generator kodów kreskowych w akcji.
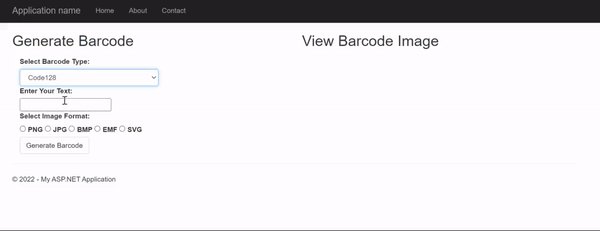
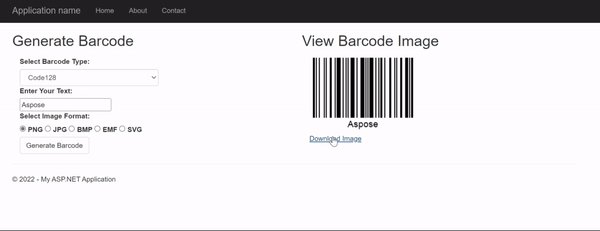
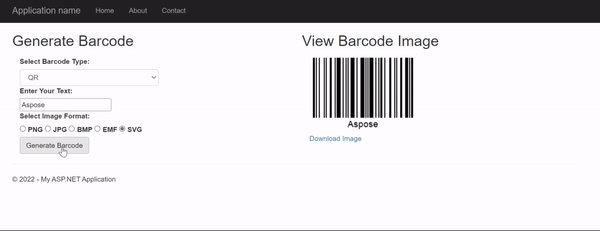
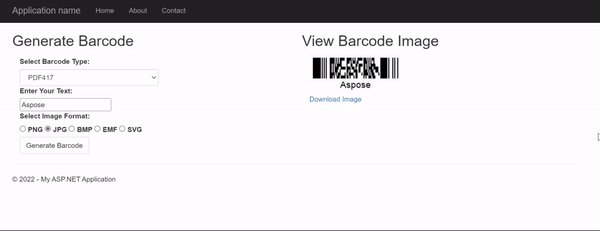
Demo generatora kodów kreskowych ASP.NET MVC
Oto demonstracja aplikacji generatora kodów kreskowych ASP.NET MVC, którą właśnie zbudowaliśmy:

Demo generatora kodów kreskowych ASP.NET MVC
Pobierz kod źródłowy generatora kodów kreskowych ASP.NET MVC
Możesz pobrać kompletny kod źródłowy aplikacji generatora kodów kreskowych ASP.NET MVC z GitHub.
Uzyskaj bezpłatną licencję
Aby zbadać bibliotekę bez żadnych ograniczeń oceny, możesz uzyskać bezpłatną tymczasową licencję.
Wnioski
W tym artykule zbadaliśmy jak generować i wyświetlać obraz kodu kreskowego w aplikacji ASP.NET MVC. Dowiedzieliśmy się również jak programowo pobierać wygenerowany obraz kodu kreskowego. Aby uzyskać więcej informacji, zapoznaj się z dokumentacją API Aspose.BarCode dla .NET. Jeśli masz jakiekolwiek pytania lub potrzebujesz pomocy, nie wahaj się skontaktować na forum Aspose.