
Штрих-код — это визуальное представление данных, закодированных в формате, читаемом машиной, обычно используемое для передачи информации о продуктах или компаниях через числа и параллельные линии. В этом руководстве вы узнаете, как динамически генерировать и отображать различные типы штрих-кодов в вашем приложении ASP.NET MVC, включая популярные форматы, такие как Data Matrix, Aztec и Code 128. К концу этого учебника у вас будет полностью функциональный генератор штрих-кодов ASP.NET MVC, готовый для ваших проектов. Давайте начнем!
Содержание
- Особенности генератора штрих-кодов ASP.NET MVC
- C# API для генерации штрих-кода в ASP.NET MVC
- Шаги для генерации и отображения изображения штрих-кода
- Демо генератор штрих-кодов ASP.NET MVC
- Скачать исходный код генератора штрих-кодов ASP.NET MVC
Особенности генератора штрих-кодов ASP.NET MVC
Генератор штрих-кодов ASP.NET MVC предлагает впечатляющие функции:
Поддержка различных симбологий штрих-кодов:
- Code 128
- Code 11
- Code 39
- QR Code
- Data Matrix
- EAN 13
- EAN 8
- ITF 14
- PDF 417
Опции формата изображения:
- PNG
- JPEG
- BMP
- EMF
- SVG
Функция предварительного просмотра: Просмотрите сгенерированное изображение штрих-кода перед его сохранением.
Возможность загрузки: Легко сохраните сгенерированное изображение штрих-кода на локальный диск.
C# API для генерации штрих-кода в ASP.NET MVC
Для создания изображений штрих-кодов для отображения в вашем приложении ASP.NET MVC мы будем использовать Aspose.BarCode для .NET API. Этот мощный API позволяет генерировать и распознавать широкий спектр типов штрих-кодов. Вы можете либо скачать DLL, либо установить его через NuGet с помощью следующей команды:
PM> Install-Package Aspose.BarCode
Шаги для генерации и отображения изображения штрих-кода в ASP.NET MVC
Следуйте этим шагам, чтобы сгенерировать и отобразить изображение штрих-кода в вашем приложении ASP.NET MVC:
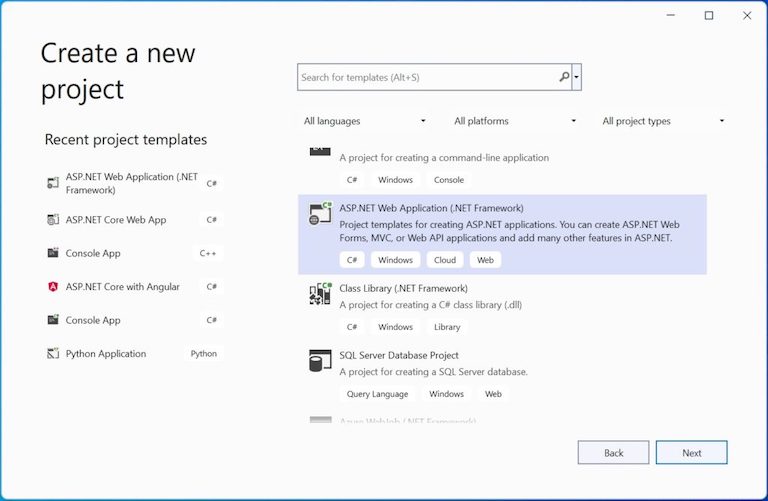
Создайте новый проект: Выберите шаблон проекта ASP.NET Web Application (.NET Framework).

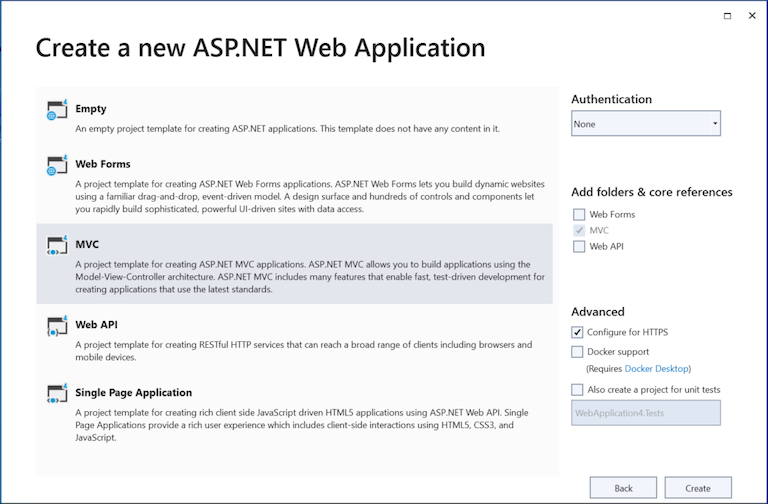
Выберите MVC: В диалоговом окне Создать новое веб-приложение ASP.NET выберите MVC и нажмите Создать.

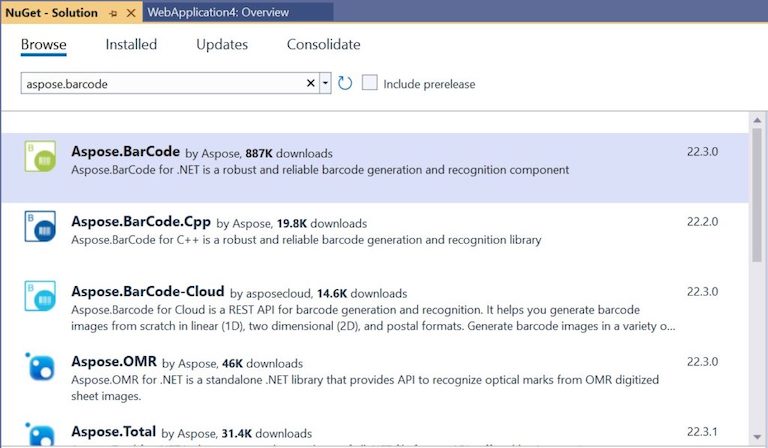
Установите Aspose.BarCode для .NET: Откройте Диспетчер пакетов NuGet и установите пакет Aspose.BarCode для .NET.

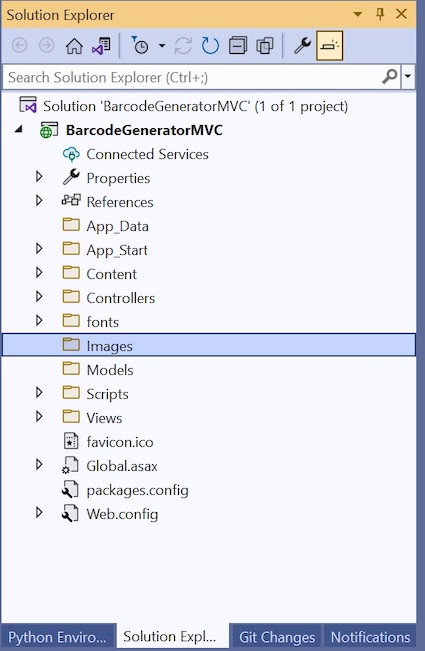
Создайте папку для изображений: Добавьте новую папку с именем Images для хранения сгенерированных изображений штрих-кодов.

Создайте модель штрих-кода: В папке Models создайте модель с именем Barcode для хранения информации о штрих-коде.
Добавьте перечисление симбологии штрих-кодов: Создайте перечисление для списка поддерживаемых симбологий штрих-кодов в файле Barcode.cs.
Добавьте перечисление формата изображения: Аналогично добавьте перечисление для поддерживаемых форматов изображений.
Измените представление Index: Откройте файл Views/Home/index.cshtml и замените его содержимое предоставленным скриптом.
Обновите HomeController: В классе HomeController добавьте новый результат действия для обработки POST-запроса.
Добавьте действие загрузки изображения: Реализуйте новое действие в HomeController для управления запросами на загрузку изображений.
Запустите приложение: Наконец, выполните ваше приложение, чтобы увидеть генератор штрих-кодов в действии.
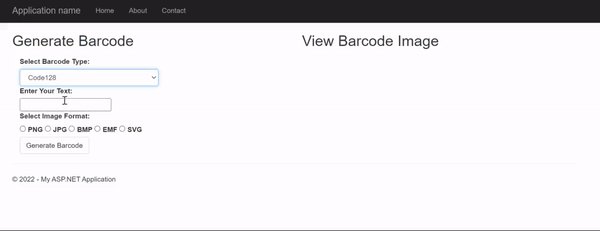
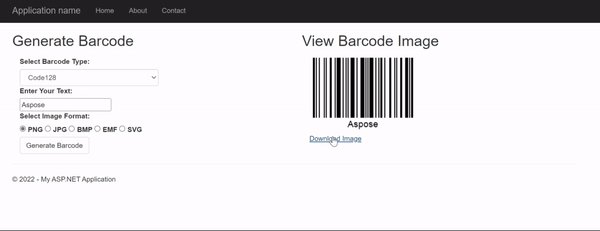
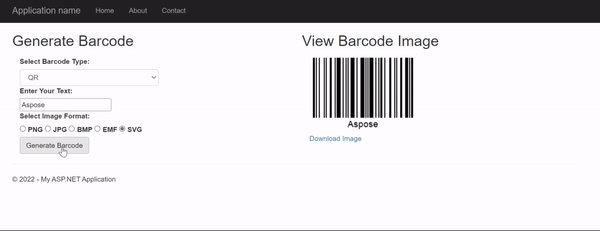
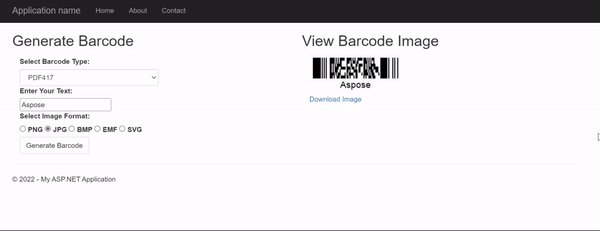
Демо генератор штрих-кодов ASP.NET MVC
Вот демонстрация приложения генератора штрих-кодов ASP.NET MVC, которое мы только что построили:

Демо генератор штрих-кодов ASP.NET MVC
Скачать исходный код генератора штрих-кодов ASP.NET MVC
Вы можете скачать полный исходный код приложения генератора штрих-кодов ASP.NET MVC с GitHub.
Получить бесплатную лицензию
Чтобы исследовать библиотеку без каких-либо ограничений на оценку, вы можете получить бесплатную временную лицензию.
Заключение
В этой статье мы исследовали как генерировать и отображать изображение штрих-кода в приложении ASP.NET MVC. Мы также узнали как программно загружать сгенерированное изображение штрих-кода. Для получения дополнительной информации обратитесь к документации API Aspose.BarCode для .NET. Если у вас есть вопросы или вам нужна помощь, не стесняйтесь обращаться на форум Aspose.