
Barkod, makine tarafından okunabilir bir formatta kodlanmış verilerin görsel temsilidir ve genellikle ürünler veya şirketler hakkında bilgi iletmek için sayılar ve paralel çizgiler kullanılır. Bu kılavuzda, ASP.NET MVC uygulamanızda farklı türde barkodları dinamik olarak oluşturup görüntülemeyi öğreneceksiniz; Data Matrix, Aztec ve Code 128 gibi popüler formatlar dahil. Bu eğitimin sonunda, projeleriniz için hazır bir ASP.NET MVC Barkod Üretici‘ye sahip olacaksınız. Hadi başlayalım!
İçindekiler
- ASP.NET MVC Barkod Üretici Özellikleri
- ASP.NET MVC’de Barkod Oluşturmak için C# API’si
- Barkod Görüntüsü Oluşturma ve Gösterme Adımları
- Demo ASP.NET MVC Barkod Üretici
- ASP.NET MVC Barkod Üretici Kaynak Kodunu İndirin
ASP.NET MVC Barkod Üretici Özellikleri
ASP.NET MVC Barkod Üretici, etkileyici özelliklerle doludur:
Çeşitli Barkod Sembolojileri Desteği:
- Code 128
- Code 11
- Code 39
- QR Kodu
- Data Matrix
- EAN 13
- EAN 8
- ITF 14
- PDF 417
Görüntü Formatı Seçenekleri:
- PNG
- JPEG
- BMP
- EMF
- SVG
Önizleme İşlevselliği: Oluşturulan barkod görüntüsünü kaydetmeden önce görüntüleyin.
İndirme Yeteneği: Oluşturulan barkod görüntüsünü yerel diskinize kolayca kaydedin.
ASP.NET MVC’de Barkod Oluşturmak için C# API’si
ASP.NET MVC uygulamanızda görüntülemek için barkod görüntüleri oluşturmak üzere Aspose.BarCode for .NET API‘sini kullanacağız. Bu güçlü API, geniş bir barkod türleri yelpazesinin oluşturulmasını ve tanınmasını sağlar. DLL’yi indirebilir veya aşağıdaki komutla NuGet üzerinden kurabilirsiniz:
PM> Install-Package Aspose.BarCode
Barkod Görüntüsü Oluşturma ve Gösterme Adımları
ASP.NET MVC uygulamanızda bir barkod görüntüsü oluşturup göstermek için şu adımları izleyin:
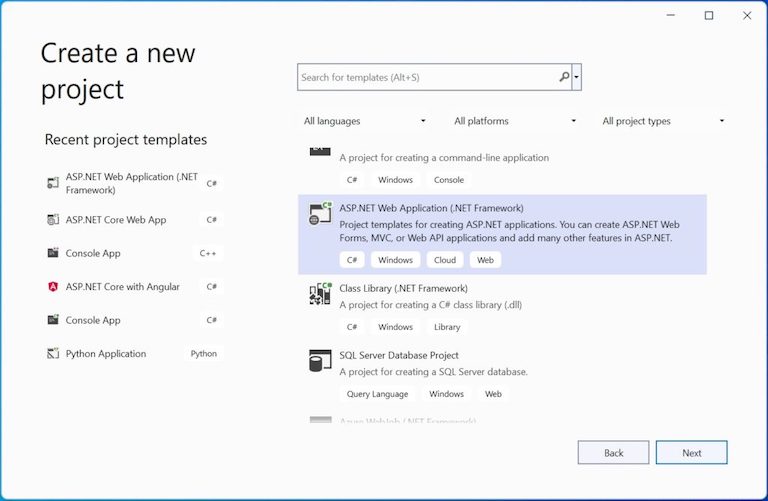
Yeni Bir Proje Oluşturun: ASP.NET Web Uygulaması (.NET Framework) proje şablonunu seçin.

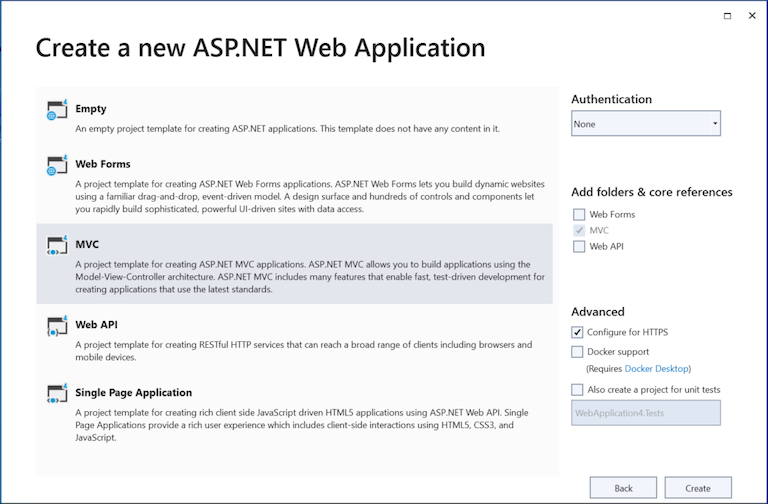
MVC’yi Seçin: Yeni bir ASP.NET Web Uygulaması Oluşturun penceresinde MVC‘yi seçin ve Oluştur‘a tıklayın.

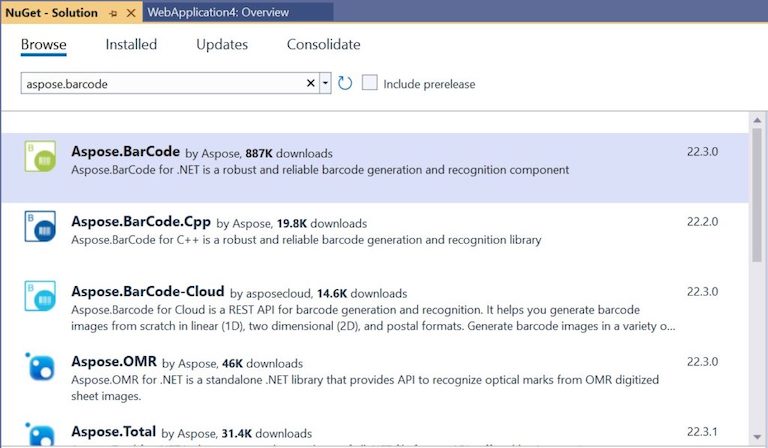
Aspose.BarCode for .NET’i Kurun: NuGet Paket Yöneticisi’ni açın ve Aspose.BarCode for .NET paketini kurun.

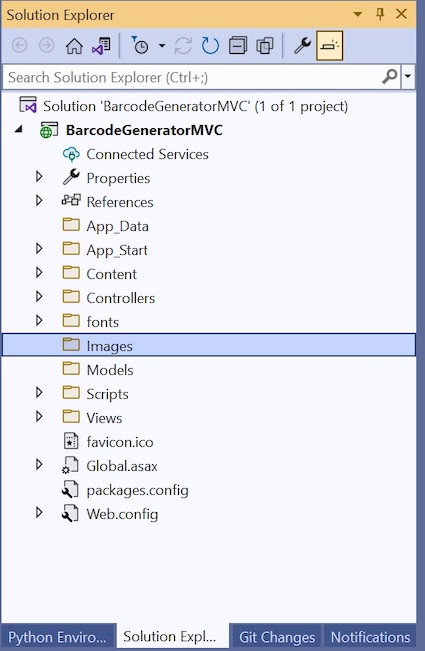
Bir Görüntüler Klasörü Oluşturun: Oluşturulan barkod görüntülerini depolamak için Görüntüler adında yeni bir klasör ekleyin.

Bir Barkod Modeli Oluşturun: Models klasöründe, barkod bilgilerini tutmak için Barkod adında bir model oluşturun.
Barkod Sembolojisi Enumerasyonunu Ekleyin: Barkod.cs dosyasında desteklenen barkod sembolojilerini listelemek için bir enumerasyon oluşturun.
Görüntü Formatı Enumerasyonunu Ekleyin: Benzer şekilde, desteklenen görüntü formatları için bir enumerasyon ekleyin.
Index Görünümünü Değiştirin: Views/Home/index.cshtml dosyasını açın ve içeriğini sağlanan script ile değiştirin.
HomeController’ı Güncelleyin: HomeController sınıfında, post isteğini işlemek için yeni bir action result ekleyin.
Görüntü İndirme Eylemi Ekleyin: Görüntü indirme isteklerini yönetmek için HomeController‘da yeni bir action result uygulayın.
Uygulamayı Çalıştırın: Son olarak, barkod üreticinizin çalıştığını görmek için uygulamanızı çalıştırın.
Demo ASP.NET MVC Barkod Üretici
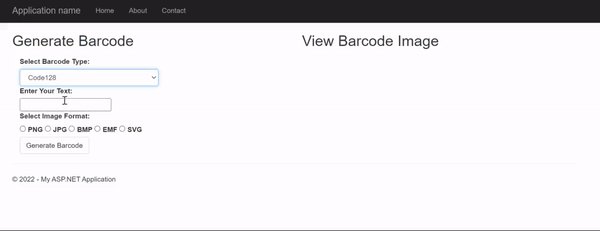
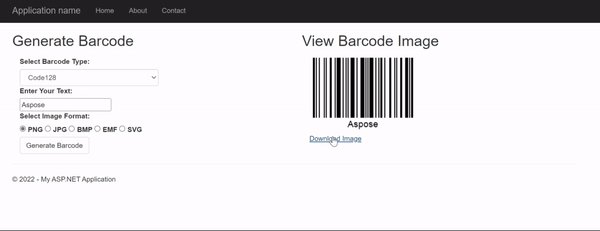
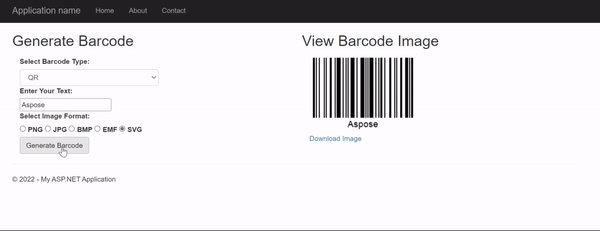
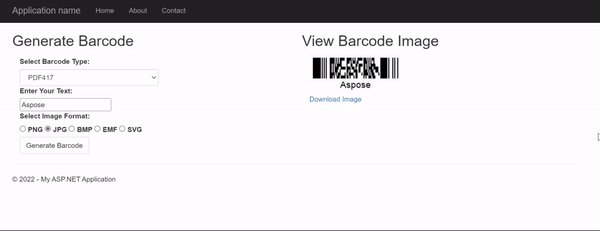
İşte yeni oluşturduğumuz ASP.NET MVC Barkod Üretici uygulamasının bir gösterimi:

Demo ASP.NET MVC Barkod Üretici
ASP.NET MVC Barkod Üretici Kaynak Kodunu İndirin
ASP.NET MVC Barkod Üretici uygulamasının tam kaynak kodunu GitHub üzerinden indirebilirsiniz.
Ücretsiz Lisans Alın
Kütüphaneyi herhangi bir değerlendirme sınırlaması olmadan keşfetmek için ücretsiz geçici bir lisans alabilirsiniz.
Sonuç
Bu makalede, ASP.NET MVC uygulamasında bir barkod görüntüsü oluşturup göstermenin yollarını keşfettik. Ayrıca, oluşturulan barkod görüntüsünü programlı olarak nasıl indireceğimizi öğrendik. Daha fazla bilgi için Aspose.BarCode for .NET API belgelerine başvurun. Herhangi bir sorunuz veya yardıma ihtiyacınız varsa, Aspose forumunda bize ulaşmaktan çekinmeyin.