
Штрих-код — це візуальне представлення даних, закодованих у форматі, зручному для машини, яке зазвичай використовується для передачі інформації про продукти або компанії через числа та паралельні лінії. У цьому посібнику ви дізнаєтеся, як динамічно генерувати та відображати різні типи штрих-кодів у вашій програмі ASP.NET MVC, включаючи популярні формати, такі як Data Matrix, Aztec та Code 128. Наприкінці цього навчального посібника у вас буде повнофункціональний генератор штрих-кодів ASP.NET MVC, готовий до ваших проектів. Розпочнемо!
Зміст
- Особливості генератора штрих-кодів ASP.NET MVC
- C# API для генерації штрих-коду в ASP.NET MVC
- Кроки для генерації та відображення зображення штрих-коду
- Демонстрація генератора штрих-кодів ASP.NET MVC
- Завантажити вихідний код генератора штрих-кодів ASP.NET MVC
Особливості генератора штрих-кодів ASP.NET MVC
Генератор штрих-кодів ASP.NET MVC має вражаючі функції:
Підтримка різних симболіків штрих-кодів:
- Code 128
- Code 11
- Code 39
- QR Code
- Data Matrix
- EAN 13
- EAN 8
- ITF 14
- PDF 417
Опції форматів зображень:
- PNG
- JPEG
- BMP
- EMF
- SVG
Функціональність попереднього перегляду: Перегляньте згенероване зображення штрих-коду перед його збереженням.
Можливість завантаження: Легко зберігайте згенероване зображення штрих-коду на вашому локальному диску.
C# API для генерації штрих-коду в ASP.NET MVC
Для створення зображень штрих-кодів для відображення у вашій програмі ASP.NET MVC ми будемо використовувати Aspose.BarCode для .NET API. Цей потужний API дозволяє генерувати та розпізнавати широкий спектр типів штрих-кодів. Ви можете або завантажити DLL, або встановити його через NuGet за допомогою наступної команди:
PM> Install-Package Aspose.BarCode
Кроки для генерації та відображення зображення штрих-коду в ASP.NET MVC
Виконайте ці кроки, щоб згенерувати та відобразити зображення штрих-коду у вашій програмі ASP.NET MVC:
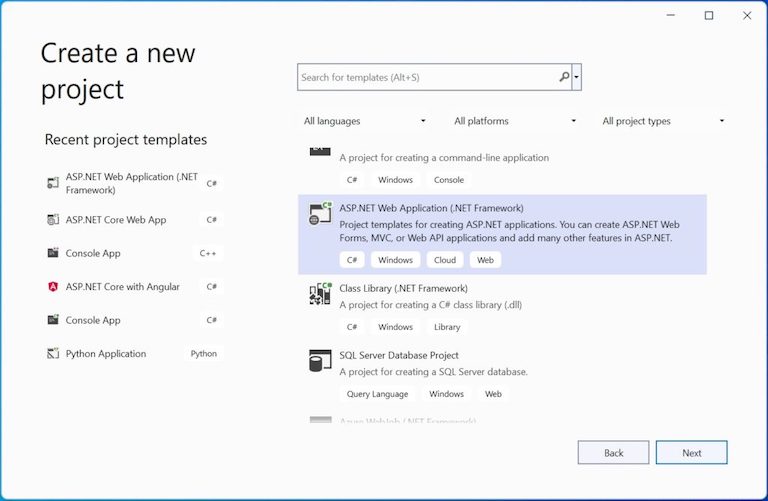
Створіть новий проект: Виберіть шаблон проекту ASP.NET Web Application (.NET Framework).

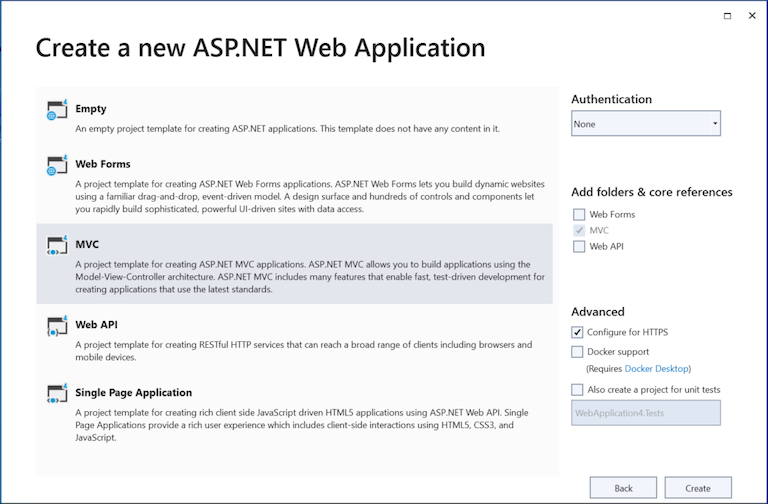
Виберіть MVC: У діалоговому вікні Створення нового веб-додатку ASP.NET виберіть MVC та натисніть Створити.

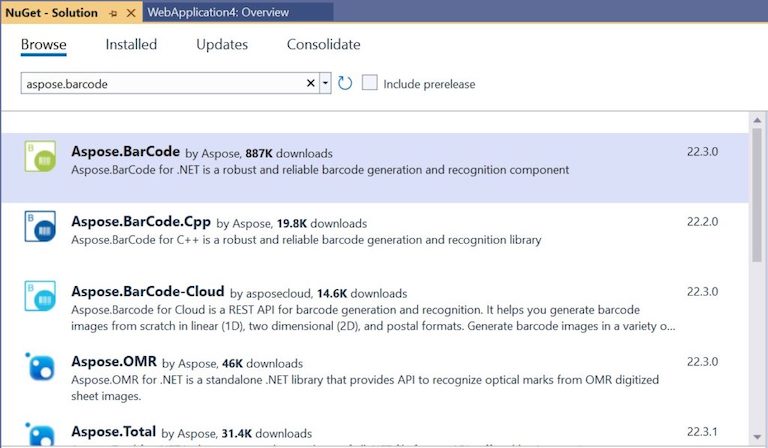
Встановіть Aspose.BarCode для .NET: Відкрийте Менеджер пакетів NuGet та встановіть пакет Aspose.BarCode для .NET.

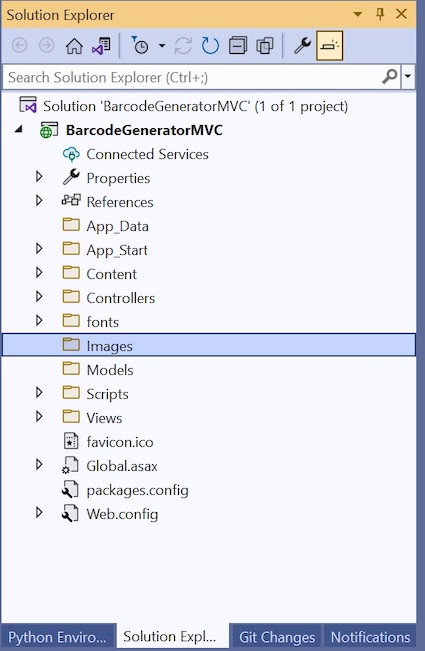
Створіть папку Images: Додайте нову папку з назвою Images для зберігання згенерованих зображень штрих-кодів.

Створіть модель штрих-коду: У папці Models створіть модель з назвою Barcode для зберігання інформації про штрих-код.
Додайте перерахування симбології штрих-коду: Створіть перерахування для переліку підтримуваних симболіків штрих-кодів у файлі Barcode.cs.
Додайте перерахування форматів зображень: Аналогічно, додайте перерахування для підтримуваних форматів зображень.
Змініть представлення Index: Відкрийте файл Views/Home/index.cshtml та замініть його вміст на наданий скрипт.
Оновіть HomeController: У класі HomeController додайте новий результат дії для обробки запиту POST.
Додайте дію завантаження зображення: Реалізуйте новий результат дії в HomeController для управління запитами на завантаження зображень.
Запустіть програму: Нарешті, виконайте вашу програму, щоб побачити, як працює ваш генератор штрих-кодів.
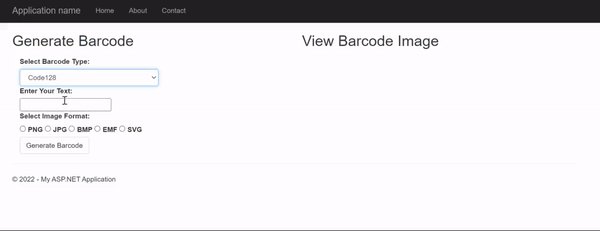
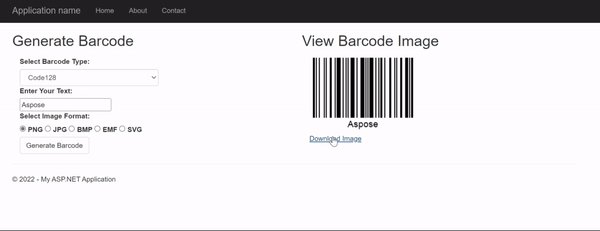
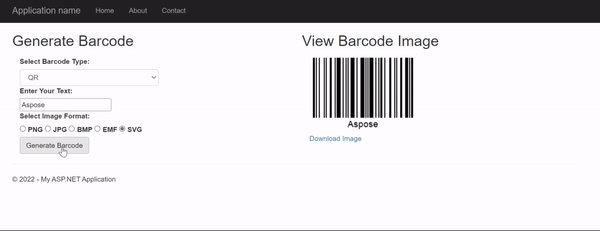
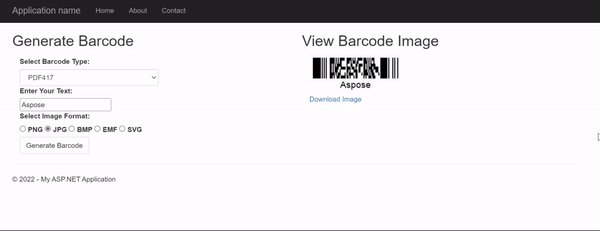
Демонстрація генератора штрих-кодів ASP.NET MVC
Ось демонстрація програми-генератора штрих-кодів ASP.NET MVC, яку ми щойно створили:

Демонстрація генератора штрих-кодів ASP.NET MVC
Завантажити вихідний код генератора штрих-кодів ASP.NET MVC
Ви можете завантажити повний вихідний код програми генератора штрих-кодів ASP.NET MVC з GitHub.
Отримати безкоштовну ліцензію
Щоб дослідити бібліотеку без обмежень оцінки, ви можете отримати безкоштовну тимчасову ліцензію.
Висновок
У цій статті ми дослідили як генерувати та відображати зображення штрих-коду в ASP.NET MVC програмі. Ми також дізналися як програмно завантажувати згенероване зображення штрих-коду. Для отримання додаткової інформації зверніться до документації API Aspose.BarCode для .NET. Якщо у вас є будь-які питання або вам потрібна допомога, не соромтеся звертатися на форум Aspose.