
条形码是以机器可读格式编码的数据的可视表示,通常用于通过数字和平行线传达有关产品或公司的信息。在本指南中,您将学习如何在您的ASP.NET MVC应用程序中动态生成和显示各种类型的条形码,包括常见格式如数据矩阵、Aztec和Code 128。在本教程结束时,您将拥有一个完全功能的ASP.NET MVC条形码生成器,可以用于您的项目。让我们开始吧!
目录
ASP.NET MVC条形码生成器的功能
ASP.NET MVC条形码生成器具有令人印象深刻的功能:
支持多种条形码符号:
- Code 128
- Code 11
- Code 39
- QR码
- 数据矩阵
- EAN 13
- EAN 8
- ITF 14
- PDF 417
图像格式选项:
- PNG
- JPEG
- BMP
- EMF
- SVG
预览功能:在保存之前查看生成的条形码图像。
下载能力:轻松将生成的条形码图像保存到本地磁盘。
在ASP.NET MVC中生成条形码的C# API
要为您的ASP.NET MVC应用程序创建条形码图像,我们将使用Aspose.BarCode for .NET API。这个强大的API允许生成和识别各种条形码类型。您可以下载DLL或通过以下命令使用NuGet安装它:
PM> Install-Package Aspose.BarCode
生成和显示条形码图像的步骤在ASP.NET MVC中
按照以下步骤在您的ASP.NET MVC应用程序中生成和显示条形码图像:
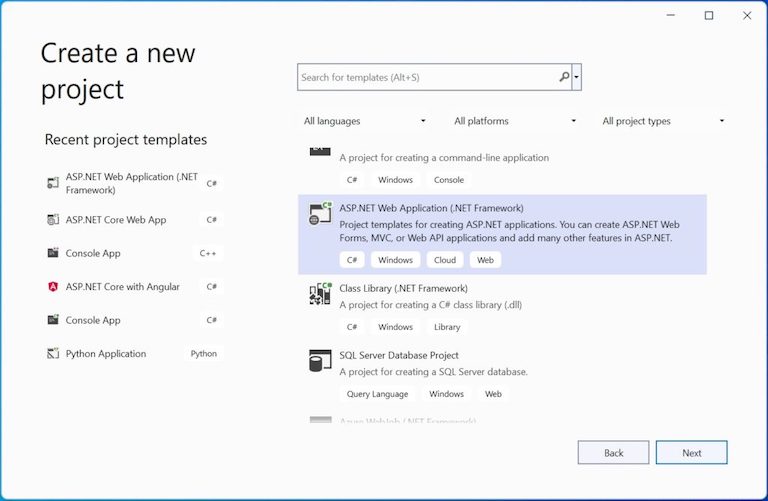
创建新项目:选择**ASP.NET Web应用程序(.NET Framework)**项目模板。

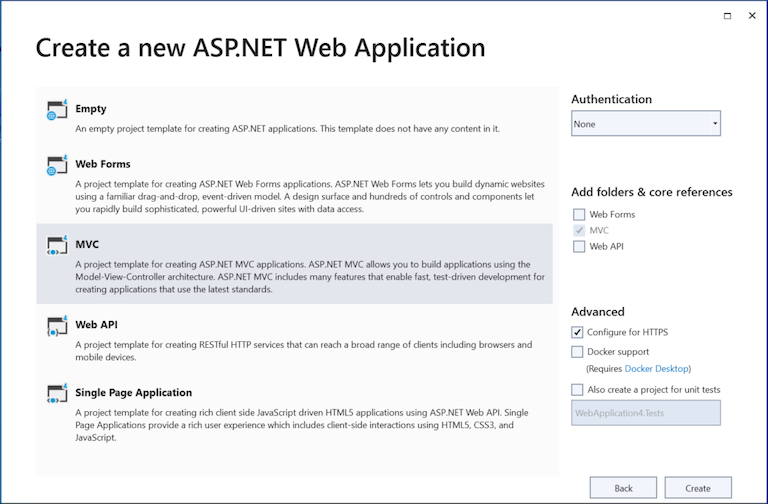
选择MVC:在创建新ASP.NET Web应用程序对话框中,选择MVC并单击创建。

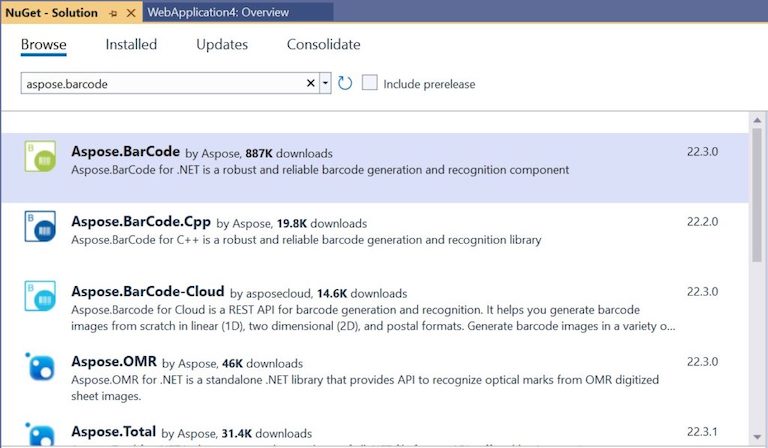
安装Aspose.BarCode for .NET:打开NuGet包管理器并安装Aspose.BarCode for .NET包。

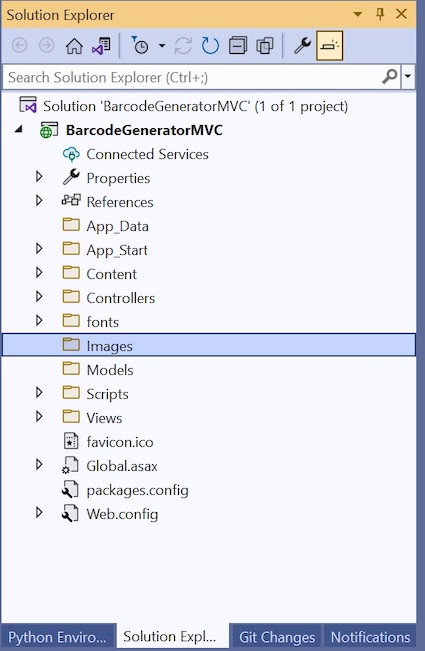
创建图像文件夹:添加一个名为Images的新文件夹以存储生成的条形码图像。

创建条形码模型:在Models文件夹中,创建一个名为Barcode的模型以保存条形码信息。
添加条形码符号枚举:在Barcode.cs文件中创建一个枚举,以列出支持的条形码符号。
添加图像格式枚举:同样,为支持的图像格式添加一个枚举。
修改索引视图:打开Views/Home/index.cshtml文件,并用提供的脚本替换其内容。
更新HomeController:在HomeController类中,添加一个新的操作结果以处理POST请求。
添加图像下载操作:在HomeController中实现一个新的操作结果,以管理图像下载请求。
运行应用程序:最后,执行您的应用程序以查看条形码生成器的运行效果。
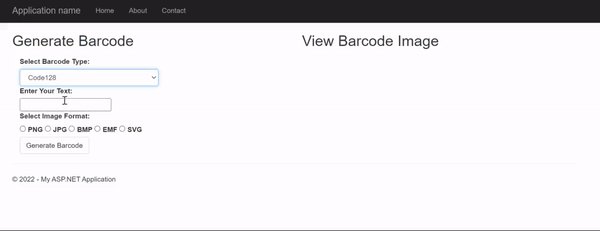
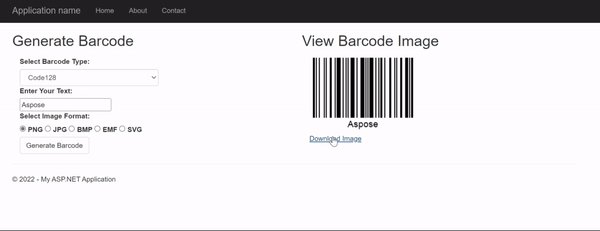
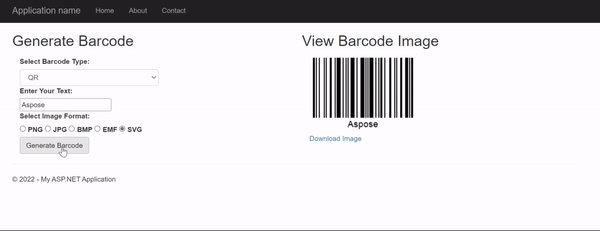
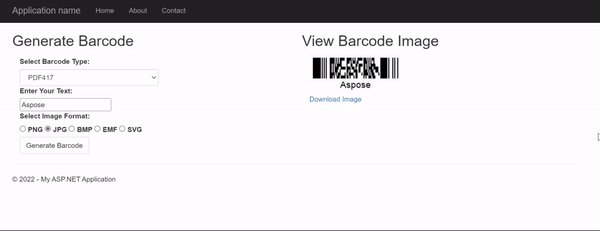
演示ASP.NET MVC条形码生成器
以下是我们刚刚构建的ASP.NET MVC条形码生成器应用程序的演示:

演示ASP.NET MVC条形码生成器
下载ASP.NET MVC条形码生成器源代码
您可以从GitHub下载ASP.NET MVC条形码生成器应用程序的完整源代码。
获取免费许可证
要在没有任何评估限制的情况下探索该库,您可以获取免费临时许可证。
结论
在本文中,我们探讨了如何在ASP.NET MVC应用程序中生成和显示条形码图像。我们还学习了如何以编程方式下载生成的条形码图像。有关更多信息,请参阅Aspose.BarCode for .NET API文档。如果您有任何问题或需要帮助,请随时在Aspose论坛上与我们联系。